|
УРОКИ ВЕБ ДЛЯ MACROMEDIA DREAMWEAVER
4.01
|
||||||||||
СОЗДАНИЕ НОВОГО ПРОЕКТА Для того, чтобы создать новый проект, необходимо вызвать диалоговое окно New Site. Сделать это можно при помощи меню [Site - New Site].
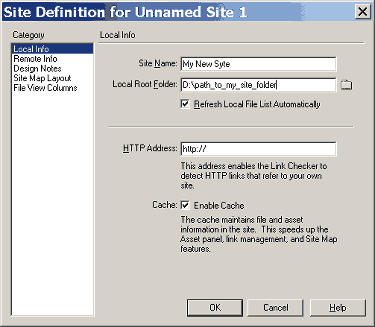
Для начала разберемся с терминами "удаленная директория" и "локальная директория". Локальной будем называть директорию, расположенную на компьютере разработчика сайта, и в которой упомянутый разработчик (то есть вы) этот сайт будет разрабатывать. Это рабочая директория, в которой будет осуществляться монтаж вашего детища. Удаленная директория - это директория на сервере, который может быть расположен где угодно, хоть на другом краю света, и с которого пользователь получит созданное вами произведение искусства. Таким образом, у вас будет две копии сайта: локальная и удаленная. Используя локальную копию, вы постоянно совершенствуете свой сайт, а тем временем пользователи прогуливаются по вашей удаленной копии и никто никому не мешает. Когда вы сочтете нужным обнародовать сделанные вами изменения, вы просто даете команду отправить измененные файлы на сервер. Для того, чтобы открыть новый проект, в начале определитесь, где он будет храниться. Например, вы выбрали местом расположения рабочей папки проекта D:\path_to_my_site_folder. Отлично. В вызванном нами окне для создания нового проекта в колонке Category выбираем Local Info. Это диалоговое окно предназначено для работы с локальной копией сайта. Здесь вам будет предложено заполнить четыре поля. Site Name - здесь введите имя вашего проекта, по которому вы будете различать его среди других выполняемых вами проектов. Никакого другого значения это поле не имеет, и, соответственно, вы можете писать здесь все, что вздумается. Local Root Folder - здесь надо указать путь к вашей локальной директории. Для этого проще всего воспользоваться диалоговым окном выбора директории, которое можно вызвать нажав на маленькое изображение папки рядом с этим полем. HTTP Address - здесь нужно ввести адрес, по которому пользователь сможет добраться до вашего сайта. Если вы - счастливый обладатель доменного имени, то его здесь просто надо напечатать. Если вам выделена субдиректория в каком-то сайте, пропишите и эту директорию. Например, http://my.personal.site или http://not.my.site/my_folder. Эту информацию Dreamweaver использует для того, что бы корректно отслеживать ссылки, поэтому необходимо указать правильную информацию. Вообще, вы можете пока оставить это поле пустым, а при создании страниц самостоятельно отслеживать все ссылки (что рекомендуется в любом случае). И, наконец, Cache. Здесь я настоятельно рекомендую оставить птичку. Это заставит Dreamweaver создать кэш, в котором кроме всего прочего будут находиться и все созданные вами ссылки. Это позволит Dreamweaver автоматически обновить ссылки внутри страниц, если вы переименуете какой-нибудь файл. Все. С локальной копией сайта мы разобрались. Теперь по поводу удаленной. Dreamweaver поддерживает несколько возможностей для удаленной директории, нам будут интересны прежде всего две. Прежде всего, это связь с сервером с использованием протокола FTP. Это наиболее вероятный для большинства пользователей выбор, поскольку большинство создателей отправляют свой сайт на сервер именно с использованием этого протокола. Второй вариант: сервер расположен на компьютере в вашей компании или у вас дома, и вы связаны с ним через сеть. В таком случае, следет использовать связь с сервером с помощью сети. Есть, правда еще один случай, когда вы создаете сайт на той же машине, на которой и работает сервер (все знаем, что плохо, а что делать, если нет другой машины?). Даже в этом случае я рекомендую вам держать две копии вашего сайта - локальную и удаленную. Для этого используйте доступ к серверу по сети, а в качестве удаленной директории укажите директорию, из которой сервер читает файлы вашего сайта (корневую директорию сайта).
|
||||||||||
| Автор Геннадий Николаец | Добавлено 14.08.2001 |