|
УРОКИ ВЕБ ДЛЯ MACROMEDIA DREAMWEAVER
4.01
|
||||||||||
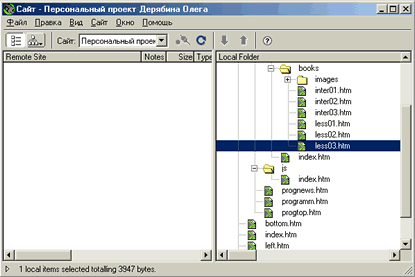
ЗНАКОМСТВО С ИНТЕРФЕЙСОМ Для начала имейте в виду, что Dreamweaver имеет 2 вида основных окон. На рисунке слева - окно сайта, ниже справа - окно документа. В окне сайта вы увидите список всех файлов вашего проекта. Здесь вы можете переключаться между проектами, создавать новые директории и файлы. Это окно служит также для публикации вашего сайта на удаленном сервере и управления сайтом на сервере.
Окно документа служит для редактирования странички. Именно здесь сосредоточена вся мощь Dreamweaver по созданию страниц. Используя это окно, вы можете создавать страничку визуально, а можете редактировать непосредственно html-код. Можно также использовать режим, когда одна половина окна отображает реальное изображение страницы, а другая - ее html-код. Очень удобное средство для изучения основ html.
Переключаться между режимами можно с помощью первых трех кнопок на панели меню, вверху окна (на приведенном ниже рисунке подчеркнуты красным цветом). Первая из них переключает страницу в режим редактирования кода, вторая показывает и страницу, и код, третья - только внешний вид страницы.
С окном управления сайтом мы разберемся чуть позже, а сейчас обратим внимание на интерфейс окна документов. Вызывается это окно двойным щелчком на любом файле в окне проектов. Если вы запустили Dreamveaver первый раз, то вы попадете именно в это окно. Давайте взглянем на панель управления, расположенную в верху окна. Поле Title (подчеркнуто синим цветом) служит для ввода заголовка страницы. Эта строка будет показана в заголовке броузера при показе странички пользователю. Сюда вы вводите заголовок вашей страницы. Например, заголовок этой странички - "Internet Zone - компьютерный журнал". Следующие две кнопки, подчеркнyтые фиолетовым, служат для управления просмотром и публикацией странички. Первая из них предоставляет меню для помещения документа на сервер или загрузки его с сервера. Пункты этого меню гласят следующее:
Соседняя кнопка вызывает броузер и грузит текущую в него страничку для предварительного просмотра. Это позволит просматривать редактируемые страницы, не загружая их на сервер. Такого же эффекта можно добиться, нажав клавишу F12. Из группы кнопок, подчеркнутых зеленой линией, нам пока что интересна будет последняя кнопка, которая управляет просмотром документа в окне. Для того, что бы разобраться с ее действием, пощелкайте по пунктам меню, которое она предоставляет. Строка состояния также несет на себе значительное число полезных приспособлений. Назначение этих кнопок коротко описано в списке, а по мере изучения техники работы над сайтом мы с вами разберем их подробно. Имейте в виду, что на рисунке показан полный набор кнопок, которы у вас появится только в том случае, если вы выполнили предварительную настройку Dreamweaver.
|
||||||||||
| Автор Геннадий Николаец | Добавлено 14.08.2001 |